How To Add Social Media Icons To Your Blog - Easy Way
 Social Media has become an important player in the way we communicate with friends, family and relatives. The blogging world is also moving towards social media to build up their blog community. Social Media presence have become important for every blogger, if they want to grow their blogging community and to achieve higher traffic for their blog. And, in turns it gives the users of your blog easy access to your blog's content.
Social Media has become an important player in the way we communicate with friends, family and relatives. The blogging world is also moving towards social media to build up their blog community. Social Media presence have become important for every blogger, if they want to grow their blogging community and to achieve higher traffic for their blog. And, in turns it gives the users of your blog easy access to your blog's content. So, let's see - How To Add Social Media Icons To Your Blog:
Step 1: Before starting the work on adding social media buttons to your blog or website- you need to get the buttons first. You can get it free or you can buy also. I have downloaded the buttons as shown above in JPEG file format which are squared in shape. If you need round buttons they usually be in PNG format.
Step 2: Once having the buttons, you will have to upload it to Photobucket or any other similar site.
Step 3: Once uploaded, you need to get the URL's of your images now.
- If you have uploaded your images to Photobucket, you'll can get the URL's of your images on the right hand side. Copy the URL from Direct Link Title content box.
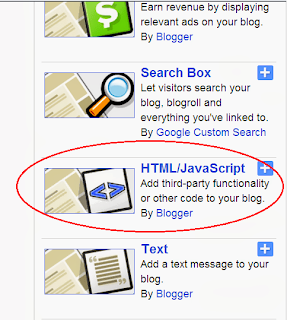
Step 4: Go to your blogger Dashboard-> Layout-> Click on "Add a Gadget".
Step 5: Below is the code Skeleton- Fill all the attributes of the HTML Tag correctly.
[You can use Notepad/Word Pad to create all the HTML code and then paste it on the HTML/JavaScript Content box]<a href="http://www.YourWebsiteAddress.com"target="_blank" >
<img src="http://www.URLofImageLocation.com" height="70" width="70" /></a>
Explanation of Code:
- http://www.YourWebsiteAddress.com : URL for the address of your social media like Facebook,Twitter etc. For example: http://facebook.com/TechnoGadgetWorld
- target="_blank" : To make the page open in a New Tab.
- http://www.URLofImageLocation.com : "Direct Link" URL address from PhotoBucket.
- height="70" width="70" : Dimensions for your Icon. Change it depending on your requirements.
Repeat all the steps one by one for every social media icon you add.
Step 6 : Click on "Save" button and "Save the Arrangement". Check your blog to see the changes and click each icons to make sure you have linked it properly.
That's it. If you do the steps correctly you will be going to have the brand new look for your blog/website.
If you have any doubts or suggestions, please do leave your comments below.

















Wow! this post is very informative.I will surely follow this.Thanks a lot.
ReplyDeleteYou're welcome... xD
DeleteThis post is really incredible, one of the most helpful I have ever read,indeed.
ReplyDeletehow to get comments on instagram
Thank you so much for the share. By the way I roamed around your blog and it looks like you haven't updated it recently. Hope you come back soon.
ReplyDeleteYou're welcome. :). Yes, I am going to do some posts soon. :)
Deletethank you, give thumb for this :-D , i really use this :-D
ReplyDeleteThank you for sharing! This article is very helpful and easy to understand. Have a good day!
ReplyDeleteلندن، پایتخت انگلستان یکی از بزرگترین، پر ترددترین و معروف ترین فرودگاه های جهان به نام هیثرو (یا هیترو) را در اختیار دارد؛ فرودگاهی که همواره از آن بعنوان یکی از برترین فرودگاه های سراسر جهان نام برده میشده است. در ادامه در معرفی معرفی فرودگاه هیثرو با ما همراه باشید.
ReplyDeleteدر ادامه با معرفی فرودگاه بین المللی ابوظبی با ما همراه باشید.
هواپیمای بوئینگ 737 یکی از هواپیما های این شرکت بزرگ است که ویژگی های خاصی دارد. برای اطالاعات بیشتر در مورد معرفی کامل هواپیمای بوئینگ 737 با ما همراه باشید.
در این مقاله قصد داریم تا در مورد هواپیمایی نسیم و هر آنچه باید در مورد آن بدانید بنویسیم. با معرفی هواپیمایی نسیم همراه باشید
عضویت در مجامع معتبر هوایی جهان مانند یاتا، گسترش شبکه پروازی، ساخت آشیانه ها، جذب و آموزش نیروی متخصص، نرخ صعودی جا به جایی مسافر و ساخت کارگاه های متعدد مهندسی تعمیرات از جمله نتایج مهمی هستند که معرفی هواپیمایی آسمان با توجه به 2 هدف اصلی خود به آن ها دست پیدا کرده است
کشور فرانسه دارای معرفی فرودگاه بین المللی بوردو خواهیم پرداخت. در این مقاله قصد داریم با معرفی فرودگاه بین المللی وارنا در مورد تاریخچه و در ادامه در این مقاله به معرفی شرکت هواپیمایی تابان خواهیم پرداخت. هواپیمایی تابان در را در کشورمان انجام می دهد.هواپیمایی ایرباس A310 – 1 فروند. هواپیمایی بوئینگ B737 – 1 فروند پروازهای هواپیمایی تابان به تبعیت از قوانین یاتا، با هواپیماهای این ایرلاین را دارند، مستلزم رعایت دستوراتی هستند
ReplyDelete
ReplyDeleteراستی در مورد آشنایی با هواپیمایی اترک هم اگر دوست دارید بیشتر بدونید بازم روی معرفی ایرباس A380، بزرگترین هواپیمای مسافربری دنیا حساب کنید. درضمن معرفی بی نقص هواپیمای ایرباس A350 رو هم بشناسید بد نیست. راستی درمورد هر آنچه باید در مورد هواپیمایی «کیش ایر» بدانید و البته باید بگم که برای آشنایی با هواپیمای ایرباس A350 هم مقاله ما رو بخونید بهتره!
The john.rumpel has an easy-to-navigate layout because to its thoughtful design, which prioritizes the user experience.
ReplyDeleteA simple, intuitive structure that facilitates easy navigation was a priority in the chagaras design, which also focused on the user experience.
ReplyDeleteيُعدّ تصليح ثلاجة توقفت عن التبريد من أكثر الخدمات التي يبحث عنها العملاء، حيث تعتبر مشكلة توقف التبريد من الأعطال الشائعة والمزعجة. تتطلب عملية تصليح ثلاجة توقفت عن التبريد خبرة كبيرة ودقة في التشخيص لتحديد سبب العطل بدقة. قد يكون السبب الرئيسي وراء الحاجة إلى تصليح ثلاجة توقفت عن التبريد هو تلف في الضاغط أو انسداد في أنابيب التبريد. يتعامل فنيو تصليح ثلاجة توقفت عن التبريد مع الأعطال بحرفية عالية معتمدين على أجهزة كشف الأعطال المتطورة. عند البدء في تصليح ثلاجة توقفت عن التبريد
ReplyDeleteWhen attendees wear custom event wristbands, they become walking billboards for your event or brand. Eye-catching designs, bright colors, and unique patterns turn each wristband into a keepsake, ensuring your message lives on even after the event ends. Many people keep these bands as souvenirs, helping you achieve lasting brand exposure at no extra cost
ReplyDelete